English

|
|
 |
 |
|
 |
15.06.2006
Download zdrojáku (2.5kB)
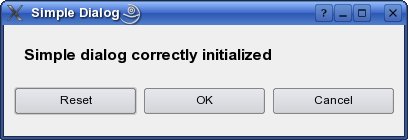
Dialog obsahuje
Text Label
a tlačítka
Reset
OK
Cancel

Při inicializaci dialogu se zobrazí text "Simple dialog correctly initialized"
Tlačítko Reset text smaže
Tlačítko OK vypíše text "OK Button clicked ..."
Tlačítko Cancel zavře dialog
1. Pomocí Qt designeru vytvoříme nový formulář
File->New Form...
a vybereme Dialog with Buttons Bottom

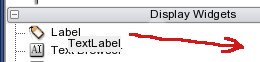
2. Vytvoříme Text Label tak, že přesunem ikonu Label na formulář


3. V Property editoru přejmenujeme název labelu na m_pLabel

4. Stejným způsobem vytvoříme tlačítko Reset


5. Přejmenujeme název tlačítka na m_pResetButton a text tlačítka na Reset


Stejným způsobem přejmenujeme tlačítko OK
objectName = m_pOkButton
tlačítko Close
objectName = m_pCancelButton
a dialog
objectName = CSimpleDialog
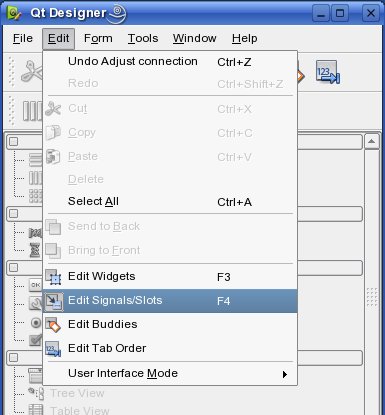
6. Nastavíme signály a sloty pro tlačítka Reset a Cancel. Budeme chtít dosáhnout toho, aby se vymazal Text Label po stisku tlačítka Reset a zavřel dialog po stisku tlačítka Close. Proto přepneme designer do signal/slot módu.

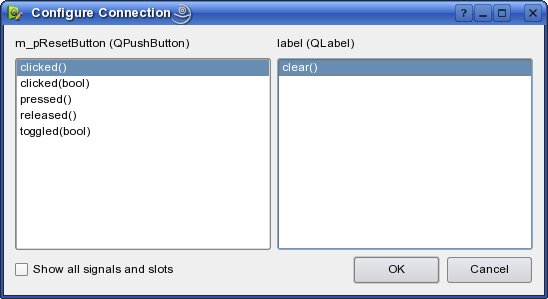
7. Klepneme levým myšítkem na tlačítko Reset a přesunem kurzor na Text Label. Tím se automaticky zobrazí okno pro konfiguraci, kde nastavím signál clicked() a slot clear()

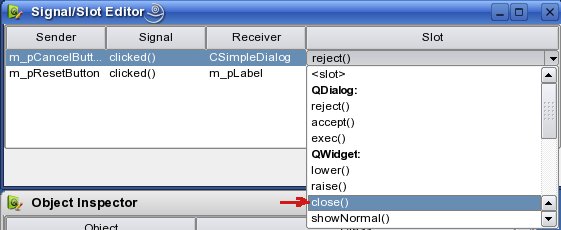
8. Vymažeme nastavení signálu a slotu pro tlačítko OK, v Signal/Slot editoru klepnutím na tlačítko mínus.

Signál a slot pro toto tlačítko si později napíšeme ve vlastní odvozené třídě CSimpleDialog
9. V Signal/Slot editoru změníme pro tlačítko Close slot reject() na slot close()

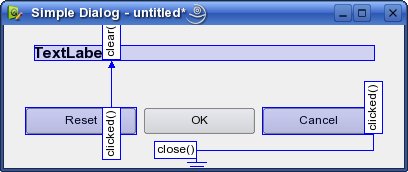
10. Nyní dialog vypadá přibližně takto:

Šipky nám znázorňují vliv signálu na slot. Klepnutím na určité okénko signálu nebo slotu lze signál a slot modifikovat.
11. Takto vytvořený dialog uložíme jako soubor simpledialog.ui
12. Vytvoříme vlastní třídu CSimpleDialog
#pragma once
#include "ui_simpledialog.h"
class CSimpleDialog : public QDialog, private Ui::CSimpleDialog
{
Q_OBJECT
private slots:
void OkButtonClicked();
public:
CSimpleDialog(QWidget *parent = 0);
~CSimpleDialog(){}
};
Třída dědí třídu námi vytvořeného dialogu Ui::CSimpleDialog. Důležité je makro Q_OBJECT .
Díky tomu získáváme přístup k datům dialogu.Třída obsahuje funkci
void OkButtonClicked();
která je deklarovaná jako slot
private slots:
void CSimpleDialog::OkButtonClicked()
{
m_pLabel->setText("OK Button clicked ...");
}
Funkce do Text Labelu vypíše string"OK Button clicked ..."
13. V konstruktoru třídy
CSimpleDialog::CSimpleDialog(QWidget *parent): QDialog(parent)
{
setupUi(this);
// Set label text
m_pLabel->setText("Simple dialog correctly initialized");
// Set signal and slot for "OK Button"
connect(m_pOkButton, SIGNAL(clicked()), this, SLOT(OkButtonClicked()));
}
Nastavíme jako Ui naší třídusetupUi(this);
Zadáme do Text Labelu inicializační text
m_pLabel->setText("Simple dialog correctly initialized");
a vytvoříme signál a volání slotu pro tlačítko OK
connect(m_pOkButton, SIGNAL(clicked()), this, SLOT(OkButtonClicked()));
14. Soubor main.cpp vypadá takto:
#include "ui_simpledialog.h"
#include "simpledialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QDialog *window = new CSimpleDialog;
window->show();
return app.exec();
}
15. Vytvoříme soubor projektu simpledialog.pro
TEMPLATE = app
FORMS = simpledialog.ui
HEADERS = simpledialog.h
SOURCES += main.cpp \
simpledialog.cpp
16. Příkaz
qmake simpledialog.pro
vytvoří soubor Makefile a soubor ui_simpledialog.h
17. Nakonec projekt zkompilujeme příkazem
make