 |
|
 |
 |

|
 |
 |
Příklad a zdroják ke stažení (456k) |  |
 |
Tutorial na vytváření 2D textury. |  |
 |
2D texturu si nevytváříme samy, jako v případě 1D textur, ale texturu načítáme z obrázku, ve formátu (*.bmp). Lze načítat i z jiných formátů, ale to si probereme až někdy později. |  |
procedure LoadGLTextures;
var
texture1: PTAUX_RGBImageRec; //proměnná obrazu textury
begin
texture1 := auxDIBImageLoadA('textures/picture01.bmp'); //načti obrázek picture01.bmp
if (not Assigned(texture1)) then //jestliže se obrázek načet chybně
Halt(1); //tak vyskoč z této procedury
glGenTextures(1, @texture[0]); //vytvoř texturu čislo 0
//začátek generování textury
glBindTexture(GL_TEXTURE_2D, texture[0]); //nastav texturu číslo 0 s následujícími parametry
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR); //lineárně rozlož (roztáhni) texturu do celého objektu, pokud je textura menší nez plocha objektu
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR); //lineárně rozlož (zmenši) texturu, pokud je textura větší než plocha objektu
glTexImage2D(GL_TEXTURE_2D, 0, 3, texture1^.sizeX, texture1^.sizeY, 0, GL_RGB, GL_UNSIGNED_BYTE, texture1^.data); //parametry 2D textury
//konec generování textury
texture1.data := nil; //vymaž z paměti obrázek
end;
 |
Procedura načte obrázek (*.bmp), spočítá si výšku a šířku obrázku, projede obrázek pixel po pixelu a barvu
každého pixelu převede do textury texture[0], se kterou pak budeme potahovat objekty. Nakonec funkce vymaže obrázek
z paměti.
Jaké hodnoty se zadávají do funkce glTexImage2D(GL_TEXTURE_2D, 0, 3, texture1^.sizeX, texture1^.sizeY, 0, GL_RGB, GL_UNSIGNED_BYTE, texture1^.data); ? GL_TEXTURE_2D = 2D textura 0 = spupeň detailnosti zobrazení. 0 je základní hodnota. Čím větší hodnota, tím horší zobrazení. 3 = číslo barevných součástí textury (1 nebo 2 = černobílá textura), (3 nebo 4 = barevná textura) texture1^.sizeX, texture1^.sizeY = šířka a výška načteného obrázku. Musí být 8,16,32,64,128,256,512,1024 nebo 2048 pixelů. 0 = šířka okraje textury. Musí být 0 nebo 1. GL_RGB = pixelový formát. GL_UNSIGNED_BYTE = datový typ pixelu texture1^.data = ukazatel na texturová data v paměti Pro načítání obrázku texture1 := auxDIBImageLoadA('textures/picture01.bmp'); využíváme instrukcí ovladače glaux.dll, proto musíme začlenit do unity knihovnu Glaux.pas |
 |
Glaux in 'gl\Glaux.pas', //používej glaux.pas
 |
Nyní vytvořenou texturou texture[0] můžeme potáhnout objekt. |  |
procedure DrawTriangles;
begin
glEnable(GL_TEXTURE_2D); //zapni 2D texturování
glBindTexture(GL_TEXTURE_2D, Texture[0]); //potáhni následující objekt texturou číslo 0
glPushMatrix; //začátek prostorové matice
glTranslatef( -1.5, 0.0, -6.0); //pohni celým objektem, který je mezi glPushMatrix; a glPopMatrix; o 1.5 doleva o 6.0 od kamery
glBegin(GL_TRIANGLES); //začni vykreslovat trojúhelníky
//první trojúhelník
glTexCoord2f( 0, 0); glVertex3f( -1.0, -1.0, 0.0); //levý dolní vrchol textury a výsledného čtverce
glTexCoord2f( 0, 1); glVertex3f( -1.0, 1.0, 0.0); //levý horní vrchol textury a výsledného čtverce
glTexCoord2f( 1, 0); glVertex3f( 1.0, -1.0, 0.0); //pravý dolní vrchol textury a výsledného čtverce
//druhy trojuhelnik
glTexCoord2f( 1, 1); glVertex3f( 1.0, 1.0, 0.0); //pravý horní vrchol textury a výsledného čtverce
glTexCoord2f( 1, 0); glVertex3f( 1.0, -1.0, 0.0); //pravý dolní vrchol textury a výsledného čtverce
glTexCoord2f( 0, 1); glVertex3f( -1.0, 1.0, 0.0); //levý horní vrchol textury a výsledného čtverce
glEnd(); //ukonči vykreslování trojúhelníků
glPopMatrix; //konec prostorové matice
end;
 |
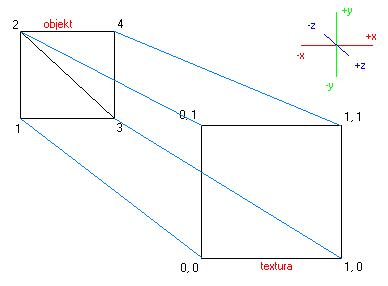
Následující obrázek názorně ukazuje vykreslení objektu v 3D prostoru a otexturování
tohoto objektu 2D texturou.

Objekt se zobrazuje v pořadí 1, 2, 3 (první trojúhelník) 4, 3, 2 (druhý trojúhelník) Objekt (čtverec) je tvořen ze dvou trojúhelníků. Textura se na trojúhelníky nalepí podle hodnot, které zadáme do glTexCoord2f(x,y);. Texturovou koordinaci glTexCoord2f(x,y); musíme zadávat pro každý bod trojúhelníka zvlášť. Hodnoty funkce glTexCoord2f(x,y); jsou: (0,0) - levý dolní vrchol textury (souřadnice (x,y)) (1,1) - pravý horní vrchol textury Pokud zadáme místo 1 třeba 2, tak se textura na plochu objektu zobrazí dvakrát (2,1) - vedle sebe (1,2) - nad sebou (2,2) - mozaika 2x2 Pokud zadáme hodnotu menší než 1, třeba 0.5 ( 0.5, 1), tak na ploše objektu bude viditelná jen půlka textury Dá se to vyjádřit pomocí procent. 1 = 100% -- zobrazí se celá textura 2 = 200% -- zobrazí se dvojnásobek textury 0.5 = 50% -- zobrazí se půlka textury |
 |
 |
Procedura LoadGLTextures se volá jen jednou při iniciaci OpenGL. |  |
procedure TForm1.InitWindow;
begin
...
...
LoadGLTextures; //vytvoř textury
...
...
end;
 |
Procedura DrawTriangles() se volá v nekonečné smyčce |  |
procedure TForm1.RenderGLScene;
begin
DrawTriangles; //vykresli trojúhelníky
end;
 |
Stejný tutorial pro C++ najdete zde |  |

