 |
|
 |
 |

|
 |
 |
Příklad a zdroják ke stažení (441k) |  |
 |
Tutorial na vytváření 2D textury. |  |
 |
2D texturu si nevytváříme samy, jako v případě 1D textur, ale texturu načítáme z obrázku, ve formátu (*.bmp). Lze načítat i z jiných formátů, ale to si probereme až někdy později. |  |
bool LoadGLTextures()
{
bool boStatus = false; //přepni stav funkce na false
AUX_RGBImageRec *pTexImage = auxDIBImageLoad("textures/picture01.bmp"); //načti obrázek picture01.bmp
if (pTexImage != NULL) //jestliže se obrázek načet bezchybně
{
boStatus = true; //přepni stav funkce na true
glGenTextures(1, &Texture[0]); //vytvoř texturu číslo 0
//začátek generování textury
glBindTexture(GL_TEXTURE_2D, Texture[0]); //nastav texturu číslo 0 s následujícími parametry
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR); //lineárně rozlož (roztáhni) texturu do celého objektu, pokud je textura menší než plocha objektu
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR); //lineárně rozlož (zmensi) texturu, pokud je textura větší než plocha objektu
glTexImage2D(GL_TEXTURE_2D, 0, 3, pTexImage->sizeX, pTexImage->sizeY, 0, GL_RGB, GL_UNSIGNED_BYTE, pTexImage->data); //parametry 2D textury
//konec generovani textury
if (pTexImage->data) //jestliže existuje obraz textury
free(pTexImage->data); //vymaž z paměti obraz textury
free(pTexImage); //vymaž z paměti strukturu textury
}
return boStatus; //vrať funkci true nebo false podle toho jestli došlo k vytvoření textury, nebo ne
}
 |
Funkce načte obrázek (*.bmp), spočítá si výšku a šířku obrázku, projede obrázek pixel po pixelu a barvu
každého pixelu převede do textury Texture[0], se kterou pak budeme potahovat objekty. Nakonec funkce vymaže obrázek
z paměti.
Jaké hodnoty se zadávají do funkce glTexImage2D(GL_TEXTURE_2D, 0, 3, pTexImage->sizeX, pTexImage->sizeY, 0, GL_RGB, GL_UNSIGNED_BYTE, pTexImage->data); ? GL_TEXTURE_2D = 2D textura 0 = spupeň detailnosti zobrazení. 0 je základní hodnota. Čím větší hodnota, tím horší zobrazení. 3 = číslo barevných součástí textury (1 nebo 2 = černobílá textura), (3 nebo 4 = barevná textura) pTexImage->sizeX, pTexImage->sizeY = šířka a výška načteného obrázku. Musí být 8,16,32,64,128,256,512,1024 nebo 2048 pixelů. 0 = šířka okraje textury. Musí být 0 nebo 1. GL_RGB = pixelový formát. GL_UNSIGNED_BYTE = datový typ pixelu pTexImage->data = ukazatel na texturová data v paměti Pro náčítání obrázku AUX_RGBImageRec *pTexImage = auxDIBImageLoad("textures/picture01.bmp"); využíváme instrukcí knihovny glaux.lib, proto ji musíme nadefinovat |
 |
USELIB("gl/glaux.lib"); //používej knihovnu glaux.lib
 |
a samozřejmě začlenit do unity, ve které používáme tyto instrukce |  |
#include "gl/glaux.h" //hlavičkový soubor instrukcí glaux.lib
 |
Nyní vytvořenou texturou Texture[0] můžeme potáhnout objekt. |  |
void DrawTriangles(void)
{
glEnable(GL_TEXTURE_2D); //zapni 2D texturování
glBindTexture(GL_TEXTURE_2D, Texture[0]); //potáhni následující objekt texturou číslo 0
glPushMatrix; //začátek prostorové matice
glTranslatef( -1.5, 0.0, -6.0); //pohni celým objektem, který je mezi glPushMatrix; a glPopMatrix; o 1.5 doleva o 6.0 od kamery
glBegin(GL_TRIANGLES); //začni vykreslovat trojúhelníky
//první trojúhelník
glTexCoord2f( 0, 0); glVertex3f( -1.0, -1.0, 0.0); //levý dolní vrchol textury a výsledného čtverce
glTexCoord2f( 0, 1); glVertex3f( -1.0, 1.0, 0.0); //levý horní vrchol textury a výsledného čtverce
glTexCoord2f( 1, 0); glVertex3f( 1.0, -1.0, 0.0); //pravý dolní vrchol textury a výsledného čtverce
//druhy trojuhelnik
glTexCoord2f( 1, 1); glVertex3f( 1.0, 1.0, 0.0); //pravý horní vrchol textury a výsledného čtverce
glTexCoord2f( 1, 0); glVertex3f( 1.0, -1.0, 0.0); //pravý dolní vrchol textury a výsledného čtverce
glTexCoord2f( 0, 1); glVertex3f( -1.0, 1.0, 0.0); //levý horní vrchol textury a výsledného čtverce
glEnd(); //ukonči vykreslování trojúhelníků
glPopMatrix; //konec prostorové matice
}
 |
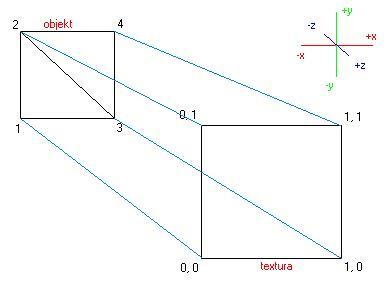
Následující obrázek názorně ukazuje vykreslení objektu v 3D prostoru a otexturování
tohoto objektu 2D texturou.

Objekt se zobrazuje v pořadí 1, 2, 3 (první trojúhelník) 4, 3, 2 (druhý trojúhelník) Objekt (čtverec) je tvořen ze dvou trojúhelníků. Textura se na trojúhelníky nalepí podle hodnot, které zadáme do glTexCoord2f(x,y);. Texturovou koordinaci glTexCoord2f(x,y); musíme zadávat pro každý bod trojúhelníka zvlášť. Hodnoty funkce glTexCoord2f(x,y); jsou: (0,0) - levý dolní vrchol textury (souřadnice (x,y)) (1,1) - pravý horní vrchol textury Pokud zadáme místo 1 třeba 2, tak se textura na plochu objektu zobrazí dvakrát (2,1) - vedle sebe (1,2) - nad sebou (2,2) - mozaika 2x2 Pokud zadáme hodnotu menší než 1, třeba 0.5 ( 0.5, 1), tak na ploše objektu bude viditelná jen půlka textury Dá se to vyjádřit pomocí procent. 1 = 100% -- zobrazí se celá textura 2 = 200% -- zobrazí se dvojnásobek textury 0.5 = 50% -- zobrazí se půlka textury |
 |
 |
Funkce LoadGLTextures() se volá jen jednou při iniciaci OpenGL. |  |
bool __fastcall TForm1::InitGL()
{
...
...
LoadGLTextures(); //vytvoř textury
...
...
}
 |
Funkce DrawTriangles() se volá v nekonečné smyčce |  |
void __fastcall TForm1::RenderGLScene()
{
DrawTriangles(); //vykresli trojúhelníky
}
 |
Stejný tutorial pro Delphi najdete zde |  |

